Choose an option below to explore the documentation for the latest user interface (UI) or the classic UI.
Text editor types
Text editors in Collibra allow you to enter, edit, and format text. The following table lists the types of text editors and where they are available.
| Text editor | Location of use |
|---|---|
| Standard text editor |
|
| Mini text editor |
|
|
Tip For a list of all known issues, go to the Support Portal.
- Standard text editor
- Mini text editor
- Table text editor
- Plain text editor
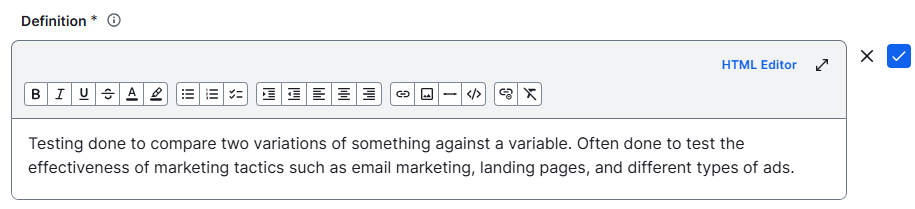
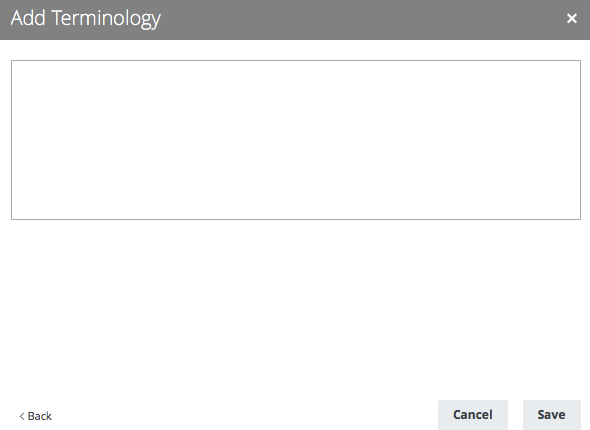
Standard text editor
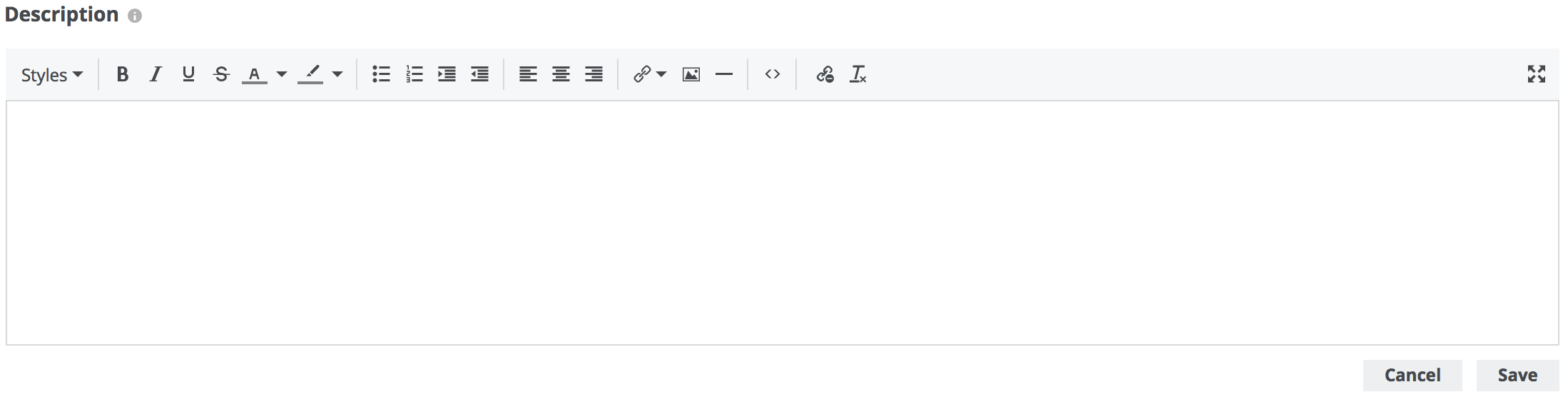
The standard text editor is a rich text formatting editor.
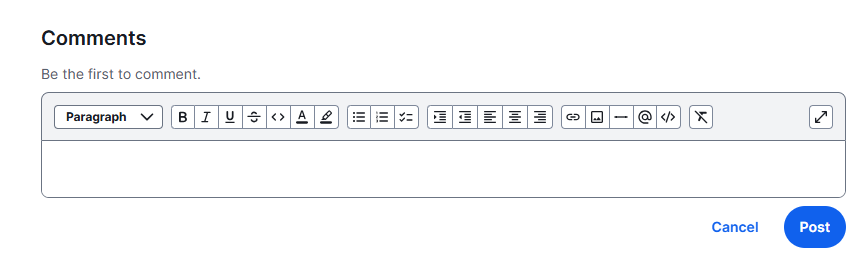
Commenting on asset pages in the default experience
For formatting, you can use:
- The formatting toolbar options, such as paragraph styles, bold, lists, and code block. Via the toolbar, you can also add hyperlinks and images. For information about hyperlinking, go to Manual hyperlinking.
-
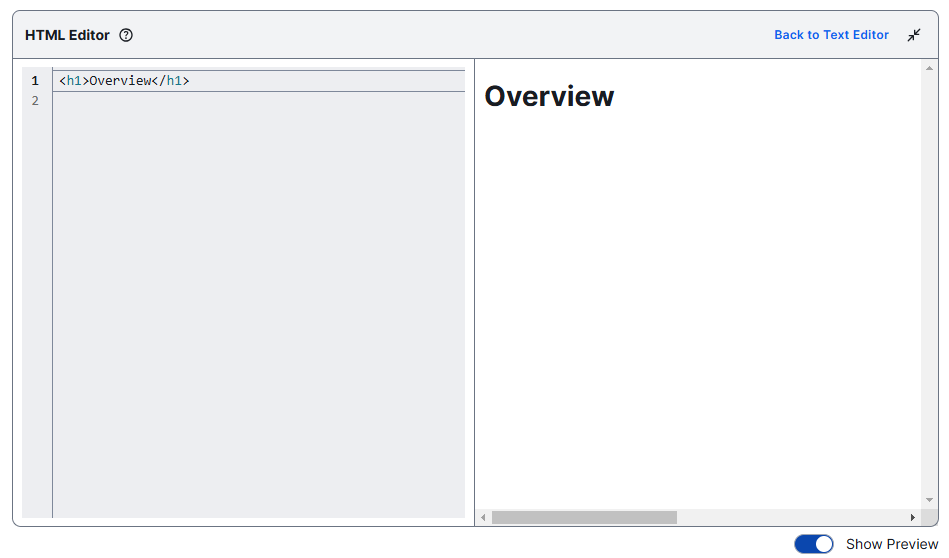
The HTML Editor, if available. Click HTML Editor and enter HTML code. The HTML Editor allows for even more advanced HTML editing, and gives you the option to preview the output. Tip
- For a list of HTML tags supported by Collibra, go to HTML tags in text editors and text widgets.
- The <style> tag affects only elements in the related text editor area, such as the text widget or attribute.
- You can maximize the HTML Editor. In the full screen view, you can see a preview of your code.

- Copying and pasting from Microsoft Office or other sources may not retain all formatting.
- You can't upload an image via a URL path. You can drag an image to the text editor or upload the image from your computer.
- You can resize your image by selecting the image and dragging the corners of the image to the desired size.
For advanced formatting, use the formatting toolbar options, or click ![]() and enter HTML code.
and enter HTML code.

- For a list of HTML tags supported by Collibra, go to HTML tags in text editors and text widgets.
- Text attributes are always protected, but you can also enable it for text widgets.
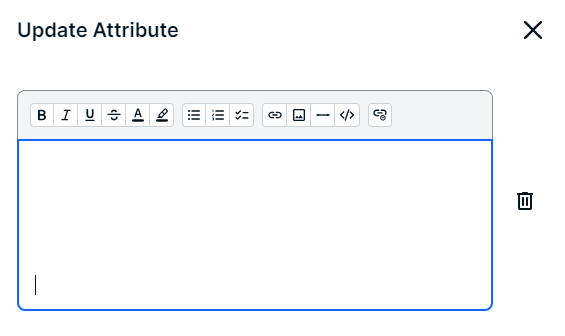
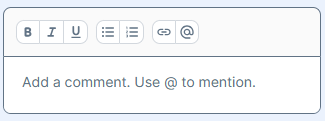
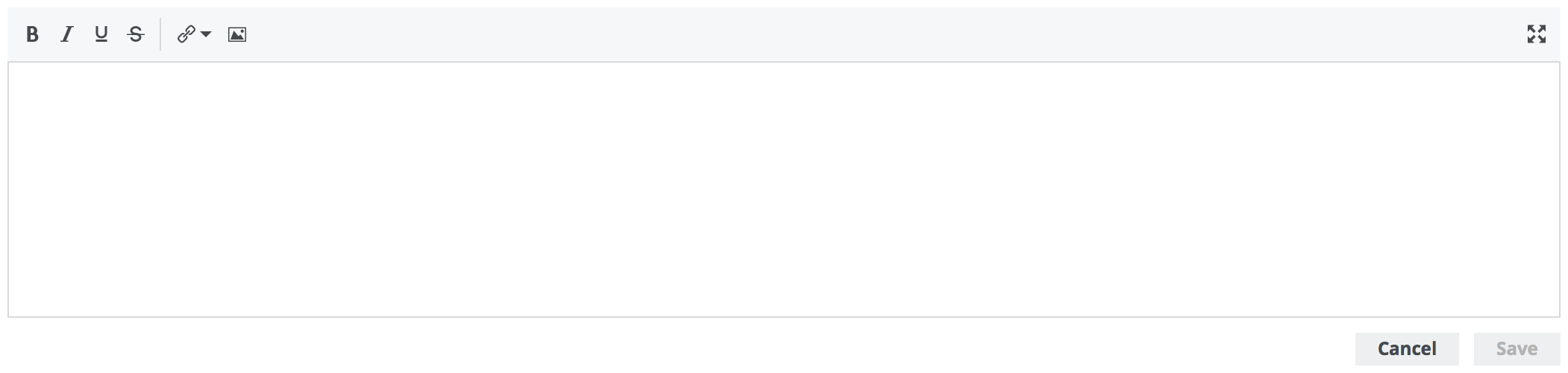
Mini text editor
For formatting, you can use:
- The formatting toolbar options, such as paragraph styles, bold, lists, and code block. Via the toolbar, you can also add hyperlinks and images. For information about hyperlinking, go to Manual hyperlinking.
-
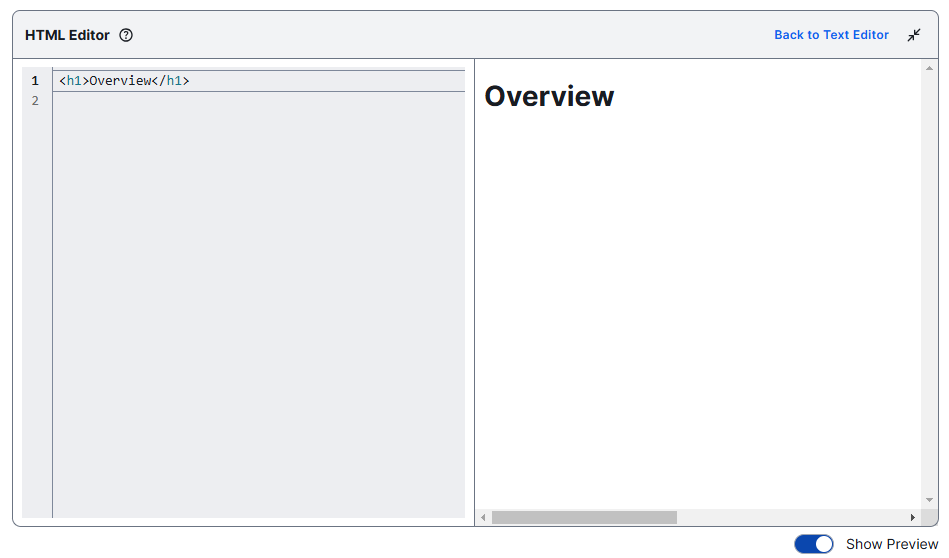
The HTML Editor, if available. Click HTML Editor and enter HTML code. The HTML Editor allows for even more advanced HTML editing, and gives you the option to preview the output. Tip
- For a list of HTML tags supported by Collibra, go to HTML tags in text editors and text widgets.
- The <style> tag affects only elements in the related text editor area, such as the text widget or attribute.
- You can maximize the HTML Editor. In the full screen view, you can see a preview of your code.

- Copying and pasting from Microsoft Office or other sources may not retain all formatting.
- You can't upload an image via a URL path. You can drag an image to the text editor or upload the image from your computer.
- You can resize your image by selecting the image and dragging the corners of the image to the desired size.
- For a list of HTML tags supported by Collibra, go to HTML tags in text editors and text widgets.
- Text attributes are always protected, but you can also enable it for text widgets.

Table text editor
The table text editor allows you to edit and format text in asset tables. The toolbar contains all the editing options of the mini text editor toolbar, in addition to a clear formatting option.

Plain text editor
The plain text editor allows you to enter text without any formatting.


Use of text editors
The following table shows where the various text editors are used.
| Editor | Location of use |
|---|---|
| Standard text editor |
|
| Mini text editor |
|
| Table text editor |
|
|
Plain text editor |
|