Important This feature is available only in the latest UI.
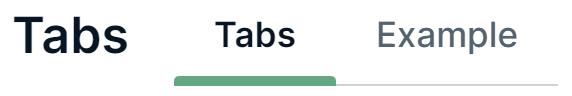
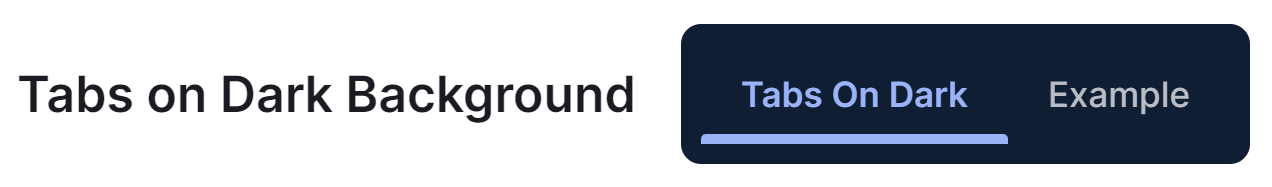
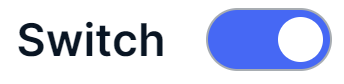
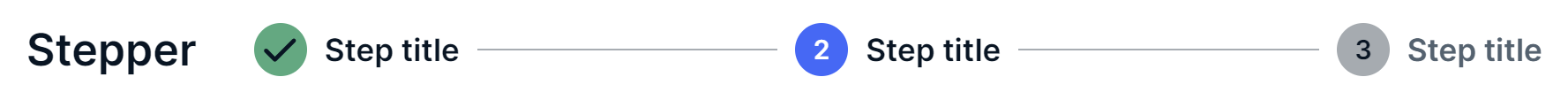
The Components section on the Custom Theme page contains terms related to the user interface (UI). The following table describes such terms and other UI-related terms used in Customize theme.