Tips for creating diagram views with the diagram view text editor
Note The images in this topic show the old diagram user interface. You can still refer to them to understand the concept.
Although you can create and edit diagram views via the text editor, we recommend that you use the graphical view editor when possible. However, if you want to configure advanced filter expressions for a diagram, you have to complete the configuration via the diagram view text editor.
Each change that you make via the graphical view editor is reflected in the text editor and vice versa.
Tips
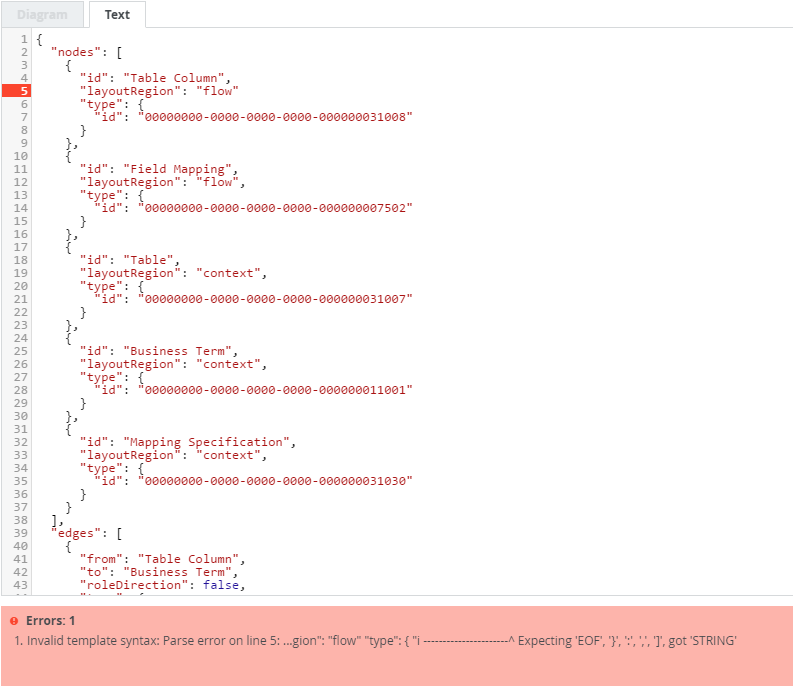
- Collibra Platform checks the full syntax of your JavaScript Object Notation (JSON) as you type. If the JSON code is incorrect, Collibra detects this immediately and the Save button remains inactive.

For example:- If you omit the required comma between two key-value pairs, Collibra shows an error message, and highlights the offending line.
- If you make a typo in a value, Collibra shows an error and displays the allowed values.
- JSON is a case-sensitive language. This means that you must use the exact key-value pairs as they are described in this guide.
- The code must contain a nodes section and an edges section. The order of the sections is irrelevant. Layout to improve readability (spaces, tabs, empty lines), is irrelevant.
-
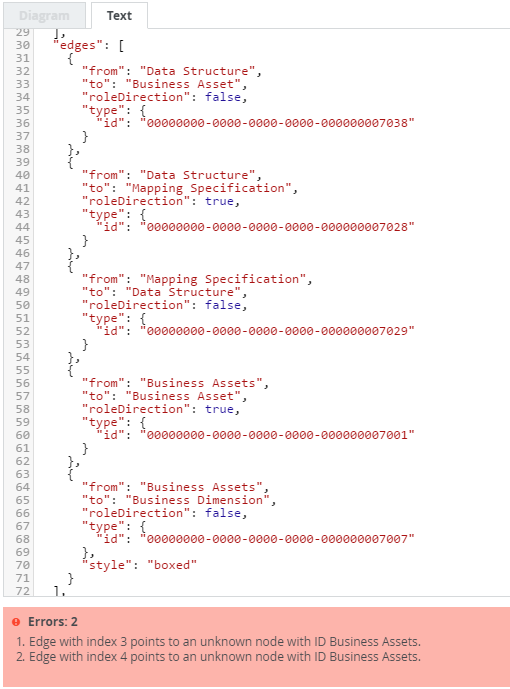
Collibra checks if each resource ID (conceptTypeId, binaryFactTypeId, attributetypeID) that you specified, exists in the operating model. If a resource ID does not exist, it is removed from the diagram view and a warning and an error are displayed. Collibra does not save your view unless you correct the error.

- Collibra checks if the diagram view is a connected graph.
A diagram view is a connected graph when every node can be reached from any other node by traversing the edges. If the diagram is not connected, a warning is displayed. Collibra does not save your view unless you correct the error. - You can create key-value pairs with a key name that is not listed in this guide. These key-value pairs are allowed in the code but are ignored. As such, typos in the key names do not trigger Collibra to show a warning or error. You can use this to your advantage, for example, to add comments to the JSON view.